Project list page and Admin web app features coming in Rock build 2022.1
Posted
almost 4 years ago
by Mustafa Hafeez
Mustafa HafeezAdmin
Project list / Admin web app improvements
There are a couple of new improvements to the project list page and admin web app
Show / hide sidebar
You can now show/hide the sidebar by clicking on the tiny arrow.
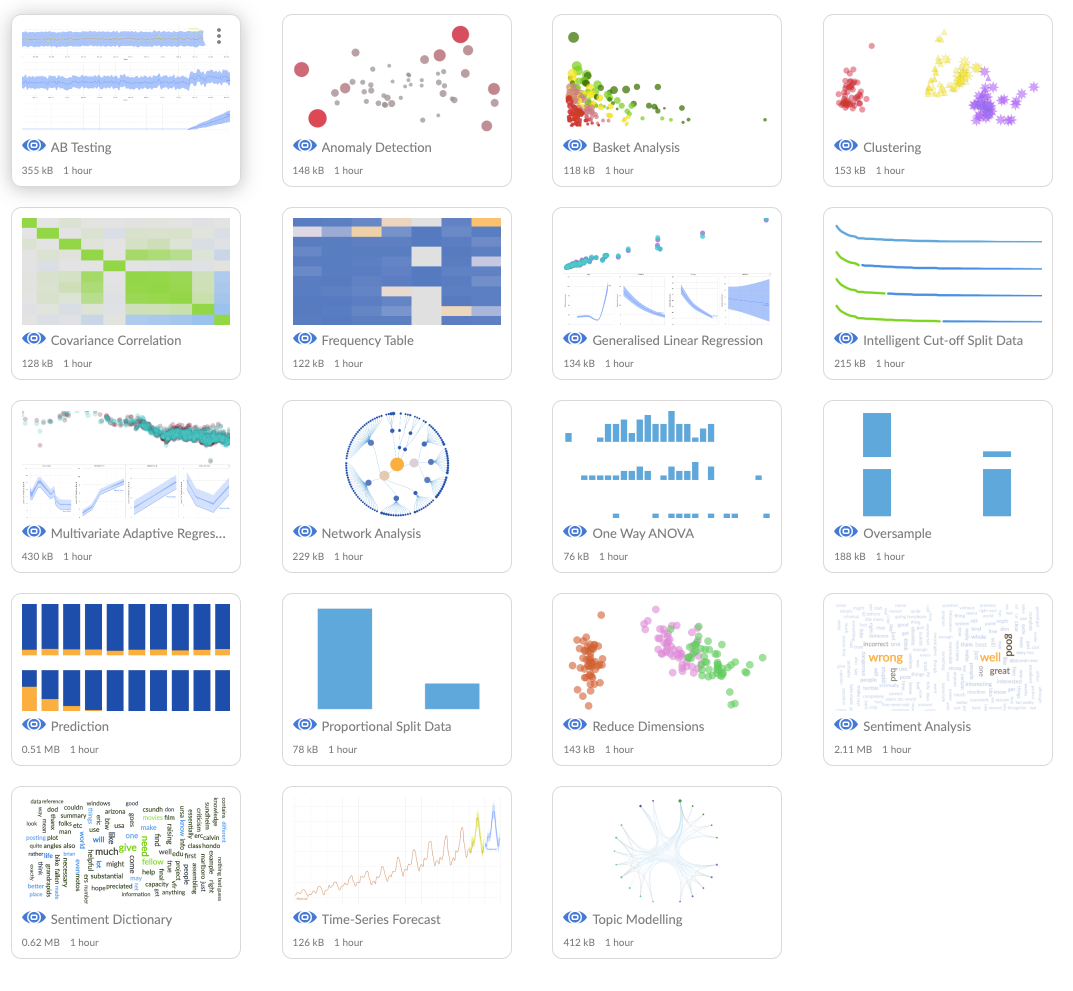
Show projects and resources as a grid
You can now show the project list items as grid similar to Google drive. You can do this by clicking on the button on the toolbar.
When viewing the project list as a grid you can now optionally define:
Thumbnail image to show for a folder.
Thumbnail image to show for a project.
Show a description for a given project / folder on hover.
Thumbnail image for the folder
If you put a folderthumbnail.png inside the folder then this image will automatically show up instead of the folder image. We advise the image are 207px (width) x 107px (height).
Thumbnail image for the project
To create a thumbnail for the project, you have to do this inside the meta folder inside the “.data” folder associated for a given project, in a subfolder “meta”:
Project and folder description
To define the project / folder description is a little bit more involved. For folders simply create a readme.txt file inside the folder and its contents will automatically be shown on hover.
For projects you have to create a metatag.json file
Metatag.json needs to have the following contents. In the screenshot below you can define the description in the content field of the property “og:description”.
NOTE: The properties are the Open Graph protocol: https://ogp.me/ and the same description will also be used if you share the link to your project.
Ability to install Demos and Admin dashboards
When Omniscope is first installed and run, a Demos folder is automatically created containing some bundled demos that are useful ways to explain some of Omniscope’s features. If you have deleted this, or it was created for an earlier Omniscope version with older/fewer demos, you can now reinstall them. This can be done by clicking the Demos link on the sidebar or from the Admin web app > Demos section.
.
Note: If you have a folder called “Demos” as a top-level folder in the sharing folder then these would automatically be considered as demos and will show up in the Demos sidebar.
Admin dashboards
These are new administrative dashboards that can now be installed. These have to be installed from the Admin web app and are only accessible to users who have “Administer server-wide settings” permissions enabled. Like demos, they are installed in the sharing folder as a top-level folder “Admin dashboards”.
Project list / Admin web app improvements
There are a couple of new improvements to the project list page and admin web app
Show / hide sidebar
You can now show/hide the sidebar by clicking on the tiny arrow.
Show projects and resources as a grid
You can now show the project list items as grid similar to Google drive. You can do this by clicking on the button on the toolbar.
When viewing the project list as a grid you can now optionally define:
Thumbnail image to show for a folder.
Thumbnail image to show for a project.
Show a description for a given project / folder on hover.
Thumbnail image for the folder
If you put a folderthumbnail.png inside the folder then this image will automatically show up instead of the folder image. We advise the image are 207px (width) x 107px (height).
Thumbnail image for the project
To create a thumbnail for the project, you have to do this inside the meta folder inside the “.data” folder associated for a given project, in a subfolder “meta”:
Project and folder description
To define the project / folder description is a little bit more involved. For folders simply create a readme.txt file inside the folder and its contents will automatically be shown on hover.
For projects you have to create a metatag.json file
Metatag.json needs to have the following contents. In the screenshot below you can define the description in the content field of the property “og:description”.
NOTE: The properties are the Open Graph protocol: https://ogp.me/ and the same description will also be used if you share the link to your project.
Ability to install Demos and Admin dashboards
When Omniscope is first installed and run, a Demos folder is automatically created containing some bundled demos that are useful ways to explain some of Omniscope’s features. If you have deleted this, or it was created for an earlier Omniscope version with older/fewer demos, you can now reinstall them. This can be done by clicking the Demos link on the sidebar or from the Admin web app > Demos section.
.
Note: If you have a folder called “Demos” as a top-level folder in the sharing folder then these would automatically be considered as demos and will show up in the Demos sidebar.
Admin dashboards
These are new administrative dashboards that can now be installed. These have to be installed from the Admin web app and are only accessible to users who have “Administer server-wide settings” permissions enabled. Like demos, they are installed in the sharing folder as a top-level folder “Admin dashboards”.
1 Votes
0 Comments
Login or Sign up to post a comment